PHP ::: PHP + MySQL ::: MySQL Improved Extension (mysqli) |
Como estabelecer uma conexão PHP + MySQL (Improved Extension (mysqli)) no modo Programação Orientada a Objetos - AtualizadoQuantidade de visualizações: 10188 vezes |
|
Nesta dica eu mostro como fazer uma conexão PHP + MySQL usando a extensão mysqli no modo POO (Programação Orientada a Objetos). Este modelo difere do modelo procedimental porque, em orientação a objetos, nós criamos um novo objeto da classe mysqli, em vez de simplesmente chamar a função mysqli_connect(). Veja o código completo:
<?
// constrói um novo objeto mysqli chamado conexao
$conexao = new mysqli("localhost", "root",
"osmar1234", "estudos");
// testa se a conexão foi efetuada com sucesso
if(mysqli_connect_errno()){
die("Houve um erro de conexão: " . mysqli_connect_error());
}
else{
print "Conexão com " . $conexao->host_info
. " efetuada com sucesso.";
}
// fecha a conexão com o banco de dados
$conexao->close(); // fecha a conexão
?>
Se os parâmetros de conexão estiverem corretos, o seguinte resultado será exibido: Conexão com localhost via TCP/IP efetuada com sucesso. Esta dica foi revisada e atualizada para o PHP 8. |
C++ ::: C++ para Engenharia ::: Física - Mecânica |
Como calcular a Energia Potencial Gravitacional de um corpo dado a sua massa e altura em C++Quantidade de visualizações: 360 vezes |
|
A Energia Potencial Gravitacional ou Energia Gravitacional é a energia potencial que um objeto massivo tem em relação a outro objeto massivo devido à gravidade. É a energia potencial associada ao campo gravitacional, que é parcialmente convertida em energia cinética quando os objetos caem uns contra os outros. A energia potencial gravitacional aumenta quando dois objetos são separados. A fórmula para obtenção da Energia Potencial Gravitacional de um corpo em relação à sua massa e distância do chão, ou seja, da superfície terrestre, é: \[ E_\text{pg} = \text{m} \cdot \text{g} \cdot \text{h} \] Onde: Epg ? energia potencial gravitacional (em joule, J). m ? massa do corpo (em kg). g ? aceleração da gravidade (m/s2). h ? altura do objeto em relação ao chão (em metros). Como podemos ver, a Energia Potencial Gravitacional está diretamente relacionada à distância do corpo em relação à superfície terrestre. Dessa forma, quanto mais distante da terra o objeto estiver, maior a sua energia gravitacional. Isso nós diz também que, um objeto de altura zero possui Energia Potencial Gravitacional nula. Vamos ver um exemplo agora? Observe o seguinte enunciado: 1) Uma pessoa levanta um tijolo com peso de 2 quilogramas à distância de 1,5 metros do chão. Qual é a Energia Potencial Gravitacional deste corpo? Como o exercício nos dá a massa do objeto em kg e a distância dele em relação ao chão já está em metros, tudo que temos a fazer é jogar na fórmula. Veja o código C++ completo para o cálculo:
#include <iostream>
using namespace std;
// função principal do programa
int main(int argc, char *argv[]){
// gravidade terrestre em m/s2
double gravidade = 9.80665;
// massa do corpo
double massa = 2; // em kg
// altura do corpo em relação ao chão
double altura = 1.5; // em metros
// vamos calcular a energia potencial gravitacional
double epg = massa * gravidade * altura;
// mostramos o resultado
cout << "A Energia Potencial Gravitacional é: " << epg << "J";
cout << "\n" << endl;
system("PAUSE"); // pausa o programa
return EXIT_SUCCESS;
}
Ao executar este código C++ nós teremos o seguinte resultado: A Energia Potencial Gravitacional é: 29.419950J |
VisuAlg ::: Dicas & Truques ::: Matemática e Estatística |
Como resolver uma equação do segundo grau em VisuAlg - Como calcular Bhaskara em VisuAlgQuantidade de visualizações: 1755 vezes |
|
Como resolver uma equação do 2º grau usando VisuAlg Nesta dica mostrarei como encontrar as raízes de uma equação quadrática, ou seja, uma equação do 2º usando um algoritmo escrito na ferramenta VisuAlg, uma das preferidas para o aprendizado de algoritmos e lógica de programação. Definimos como equação do 2º grau ou equações quadráticas qualquer equação do tipo ax² + bx + c = 0 em que a, b e c são números reais e a ≠ 0. Ela recebe esse nome porque, no primeiro membro da igualdade, há um polinômio de grau dois com uma única incógnita. Note que, dos coeficientes a, b e c, somente o a é diferente de zero, pois, caso ele fosse igual a zero, o termo ax² seria igual a zero, logo a equação se tornaria uma equação do primeiro grau: bx + c = 0. Independentemente da ordem da equação, o coeficiente a sempre acompanha o termo x², o coeficiente b sempre acompanha o termo x, e o coeficiente c é sempre o termo independente. Como resolver uma equação do 2º grau Conhecemos como soluções ou raízes da equação ax² + bx + c = 0 os valores de x que fazem com que essa equação seja verdadeira. Uma equação do 2º grau pode ter no máximo dois números reais que sejam raízes dela. Para resolver equações do 2º grau completas, existem dois métodos mais comuns: a) Fórmula de Bhaskara; b) Soma e produto. O primeiro método é bastante mecânico, o que faz com que muitos o prefiram. Já para utilizar o segundo, é necessário o conhecimento de múltiplos e divisores. Além disso, quando as soluções da equação são números quebrados, soma e produto não é uma alternativa boa. Como resolver uma equação do 2º grau usando Bhaskara Como nosso algoritmo VisuAlg vai resolver a equação quadrática usando a Fórmula de Bhaskara, o primeiro passo é encontrar o determinante. Veja: \[\Delta =b^2-4ac\] Nem sempre a equação possui solução real. O valor do determinante é que nos indica isso, existindo três possibilidades: a) Se determinante > 0, então a equação possui duas soluções reais. b) Se determinante = 0, então a equação possui uma única solução real. c) Se determinante < 0, então a equação não possui solução real. Encontrado o determinante, só precisamos substituir os valores, incluindo o determinante, na Fórmula de Bhaskara: \[x = \dfrac{- b\pm\sqrt{b^2- 4ac}}{2a}\] Vamos agora ao código VisuAlg. Nossa aplicação vai pedir para o usuário informar os valores dos três coeficientes a, b e c e, em seguida, vai apresentar as raizes da equação:
Algoritmo "Como resolver uma equação do 2º grau usando VisuAlg"
Var
// variáveis usadas na resolução do problema
// os coeficientes
a, b, c: real
// as duas raizes, a imaginaria e o discriminante
raiz1, raiz2, imaginaria, discriminante: real
Inicio
// vamos pedir para o usuário informar os valores dos coeficientes
escreva("Valor do coeficiente a: ")
leia(a)
escreva("Valor do coeficiente b: ")
leia(b)
escreva("Valor do coeficiente c: ")
leia(c)
// vamos calcular o discriminante
discriminante <- (b * b) - (4 * a * c)
// a equação possui duas soluções reais?
se discriminante > 0 então
raiz1 <- (-b + raizq(discriminante)) / (2 * a)
raiz2 <- (-b - raizq(discriminante)) / (2 * a)
escreva("Duas raizes: x1 = ", raiz1, " e x2 = ", raiz2)
senão
// a equação possui uma única solução real?
se discriminante = 0 então
raiz1 <- -b / (2 * a)
raiz2 <- -b / (2 * a)
escreva("Duas raizes iguais: x1 = ", raiz1, " e x2 = ", raiz2)
// a equação não possui solução real?
senão
raiz1 <- -b / (2 * a)
raiz2 <- -b / (2 * a)
imaginaria <- raizq(-discriminante) / (2 * a)
escreva("Existem duas raízes complexas: ")
escreva("x1 = ", raiz1, " + " ,imaginaria, " e x2 = ", raiz2, " - ", imaginaria)
fimse
fimse
Fimalgoritmo
Ao executar este código VisuAlg nós teremos o seguinte resultado: Valor do coeficiente a: 1 Valor do coeficiente b: 2 Valor do coeficiente c: -3 Existem duas raizes: x1 = 1.0 e x2 = -3.0 |
C# ::: Dicas & Truques ::: Programação Orientada a Objetos |
C# para iniciantes - Programação orientada a objetos em C#: Classes, objetos, métodos e variáveis de instânciaQuantidade de visualizações: 30711 vezes |
|
A melhor forma de entender a programação orientada a objetos é começar com uma analogia simples. Suponha que você queira dirigir um carro e fazê-lo ir mais rápido pressionado o acelerador. O que deve acontecer antes que você seja capaz de fazer isso? Bem, antes que você possa dirigir um carro, alguém tem que projetá-lo. Um carro geralmente começa com desenhos feitos pelos engenheiros responsáveis por tal tarefa, tal qual a planta de uma casa. Tais desenhos incluem o projeto de um acelerador que possibilita ao carro ir mais rápido. O pedal do acelerador "oculta" os mecanismos complexos responsáveis por fazer o carro ir mais rápido, da mesma forma que o pedal de freio "oculta" os mecanismos que fazem o carro ir mais devagar e o volante "oculta" os mecanismos que fazem com que o carro possa virar para a direita ou esquerda. Isso permite que pessoas com pequeno ou nenhum conhecimento de motores possam facilmente dirigir um carro. Infelizmente, não é possível dirigir o projeto de um carro. Antes que possamos dirigí-lo, o carro deve ser construído a partir do projeto que o descreve. Um carro já finalizado tem um pedal de aceleração de verdade, que faz com que o carro vá mais rápido. Ainda assim, é preciso que o motorista pressione o pedal. O carro não acelerará por conta própria. Agora vamos usar nosso exemplo do carro para introduzir alguns conceitos de programação importantes à programação orientada a objetos. A execução de uma determinada tarefa em um programa exige um método. O método descreve os mecanismos que, na verdade, executam a tarefa. O método oculta tais mecanismos do usuário, da mesma forma que o pedal de aceleração de um carro oculta do motorista os mecanismos complexos que fazem com que um carro vá mais rápido. Em C#, começamos criando uma unidade de programa chamada classe para abrigar um método, da mesma forma que o projeto de um carro abriga o design do pedal de acelerador. Em uma classe fornecemos um ou mais métodos que são projetados para executar as tarefas da classe. Por exemplo, a classe que representa uma conta bancária poderia conter muitos métodos, incluindo um método para depositar dinheiro na conta, outro para retirar dinheiro, um terceiro para verificar o saldo, e assim por diante. Da mesma forma que não podemos dirigir o projeto de um carro, nós não podemos "dirigir" uma classe. Da mesma forma que alguém teve que construir um carro a partir de seu projeto antes que pudessémos dirigí-lo, devemos construir um objeto de uma classe antes de conseguirmos executar as tarefas descritas nela. Quando dirigimos um carro, o pressionamento do acelerador envia uma mensagem ao carro informando-o da tarefa a ser executada (neste caso informando-o de que queremos ir mais rápido). Da mesma forma, enviamos mensagens aos objetos de uma classe. Cada mensagem é uma chamada de método e informa ao objeto qual ou quais tarefas devem ser executadas. Até aqui nós usamos a analogia do carro para introduzir classes, objetos e métodos. Já é hora de saber que um carro possui atributos (propriedades) tais como cor, o número de portas, a quantidade de gasolina em seu tanque, a velocidade atual, etc. Tais atributos são representados como parte do projeto do carro. Quando o estamos dirigindo, estes atributos estão sempre associados ao carro que estamos usando, e cada carro construído a partir do projeto sofrerá variações nos valores destes atributos em um determinado momento. Da mesma forma, um objeto tem atributos associados a ele quando o usamos em um programa. Estes atributos são definidos na classe a partir da qual o objeto é instanciado (criado) e são chamados de variáveis de instância da classe. Veremos agora como definir uma classe em C# e usar um objeto desta classe em um programa. Se estiver usando o Visual C# 2005 ou 2008, a forma mais comum de adicionar uma classe ao seu projeto é clicando com o botão direito no namespace do projeto (o primeiro filho do solution explorer) e escolhendo a opção Add -> Class. Em seguida dê o nome "Cliente.cs" para a classe e clique o botão Add. Imediatamente o código inicial para a classe será exibido, contendo o namespace e alguns using padrões. Agora faça sua classe Cliente parecida com o código abaixo (não altere nada em relação ao namespace):
class Cliente{
private String nome;
// Um método que permite definir um valor
// para a variável privada nome
public void setNome(String nome){
this.nome = nome;
}
// Um método que permite obter o valor
// da variável privada nome
public String getNome(){
return this.nome;
}
}
Agora vamos aprender a usar esta classe a partir da classe principal do programa (aquela que contém o método Main). Veja:
static void Main(string[] args){
// Cria uma instância da classe Cliente
Cliente c = new Cliente();
// Define um nome para o cliente
c.setNome("Osmar J. Silva");
// Obtém o nome do cliente
string nome = c.getNome();
Console.WriteLine(nome);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
|
Delphi ::: Data Access Controls (Controles de Acesso a Dados) ::: TClientDataSet |
Como obter o número do registro atual em um TClientDataSet do Delphi usando a propriedade RecNoQuantidade de visualizações: 13096 vezes |
|
Em algumas situações gostaríamos de obter o número do registro atual enquanto navegamos pelos registros de um TClientDataSet. Isso pode ser feito por meio da propriedade RecNo (implementada na classe TDataSet e reimplementada na classe TClientDataSet). O retorno da propriedade é sempre um valor inteiro representando o registro atual. Na implementação da classe TClientDataSet, esta propriedade retorna o valor -1 se o componente estiver no estado (State) dsInsert (um novo registro estiver sendo inserido). Veja um trecho de código no qual usamos o evento OnClick de um botão para exibir o número do registro atual em um TClientDataSet:
procedure TForm3.Button3Click(Sender: TObject);
var
nRegistro: Integer;
begin
// obtém o número do registro atual no TClientDataSet
nRegistro := ClientDataSet1.RecNo;
// mostra o resultado
ShowMessage('O número do registro atual é: ' + IntToStr(nRegistro));
end;
Ao executar o código e clicar no botão você verá uma mensagem parecida com: "O número do registro atual é: 5". Esta dica foi escrita e testada no Delphi 2009. |
C++ ::: Dicas & Truques ::: Strings e Caracteres |
Como substituir todas as ocorrências de uma substring em uma string C++ usando uma função substituir_string() personalizadaQuantidade de visualizações: 10443 vezes |
|
Nesta dica mostrarei como podemos tirar proveito das funções empty(), size(), find(), replace() e length() da classe String do C++ para escrever uma função substituir_string() personalizada que nos permite substituir todas as ocorrências de uma substring em uma string. Veja o código C++ completo para o exemplo:
#include <string>
#include <iostream>
using namespace std;
// função personalizada para substituir todas as ocorrências
// de uma substring em uma string
void substituir_string(string& str, const string de,
const string para){
// variáveis auxiliares
int i = 0, indice;
// a string está vazia?
if(str.empty()){
str = de;
return;
}
// fazemos as substituições da substring
while(i < str.size()){
indice = str.find(de, 0);
if(indice >= 0){
str.replace(indice, de.length(), para);
}
else{
return;
}
i++;
}
}
// função principal do programa
int main(int argc, char *argv[]){
// vamos criar uma string
string frase = "Java? Gosto de Java, Java!";
cout << "A frase original é: " << frase << endl;
// Substitui as ocorrências de "Java" por "PHP"
substituir_string(frase, "Java", "PHP");
// e mostramos o resultado
cout << "Depois da substituição: " << frase << endl;
system("PAUSE"); // pausa o programa
return EXIT_SUCCESS;
}
Ao executar este código C++ nós teremos o seguinte resultado: A frase original é Java? Gosto de Java, Java! Depois da substituição: PHP? Gosto de PHP, PHP! |
Java ::: Dicas & Truques ::: Programação Orientada a Objetos |
Como usar construtores em suas classes Java - Programação orientada a objetos em Java - Métodos construtores - RevisadoQuantidade de visualizações: 19960 vezes |
|
Muitas vezes precisamos inicializar propriedades de um objeto de uma classe Java no momento em que este é criado. Para isso podemos usar um método construtor. Um método construtor, que em Java é definido por um método com o mesmo nome da classe, é chamado no exato momento em que efetuamos uma chamada a new. Veja um exemplo no qual exibimos uma mensagem alertando que um objeto de uma classe acaba de ser criado:
class Pessoa{
public Pessoa(){
System.out.println("Fui criado.");
}
}
public class Estudos{
public static void main(String args[]){
// cria um objeto da classe Pessoa
Pessoa p = new Pessoa();
}
}
Execute este código e veja o resultado. Note que um construtor deve, exceto em raríssimas ocasiões, ser marcado com o modificador public. Além disso, um construtor não possui retorno e só se torna realmente útil quando o usamos para inicializar as propriedades do objeto recém-criado. Veja:
class Pessoa{
public String nome;
public Pessoa(String nome){
this.nome = nome;
}
}
public class Estudos{
public static void main(String args[]){
// cria um objeto da classe Pessoa
Pessoa p = new Pessoa("Osmar J. Silva");
System.out.println(p.nome);
}
}
Aqui nós fornecemos o valor para a propriedade nome na mesma instrução que cria a instância da classe. Quando não definimos um método construtor, o compilador Java o faz nos bastidores. Mas isso só ocorre quando não definimos o nosso próprio método construtor, seja ele com ou sem parâmetros. |
C ::: C para Engenharia ::: Geometria Analítica e Álgebra Linear |
Como somar os elementos da diagonal principal de uma matriz em CQuantidade de visualizações: 4694 vezes |
|
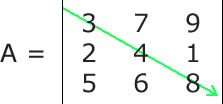
A Matriz quadrada é um tipo especial de matriz que possui o mesmo número de linhas e o mesmo número de colunas, ou seja, dada uma matriz Anxm, ela será uma matriz quadrada se, e somente se, n = m, onde n é o número de linhas e m é o número de colunas. Em geral as matrizes quadradas são chamadas de Matrizes de Ordem n, onde n é o número de linhas e colunas. Dessa forma, uma matriz de ordem 4 é uma matriz que possui 4 linhas e quatro colunas. Toda matriz quadrada possui duas diagonais, e elas são muito exploradas tanto na matemática quanto na construção de algorítmos. Essas duas diagonais são chamadas de Diagonal Principal e Diagonal Secundária. A diagonal principal de uma matriz quadrada une o seu canto superior esquerdo ao canto inferior direito. Veja:  Nesta dica veremos como calcular a soma dos valores dos elementos da diagonal principal de uma matriz usando C. Para isso, só precisamos manter em mente que a diagonal principal de uma matriz A é a coleção das entradas Aij em que i é igual a j. Assim, tudo que temos a fazer é converter essa regra para código C. Veja um trecho de código C completo no qual pedimos para o usuário informar os elementos da matriz e em seguida mostramos a soma dos elementos da diagonal superior:
#include <stdio.h>
#include <stdlib.h>
int main(int argc, char *argv[]){
// vamos declarar e construir uma matriz de três linhas
// e três colunas
int linhas = 3, colunas = 3;
int matriz[linhas][colunas];
// guarda a soma dos elementos na diagonal principal
int soma_diagonal = 0;
int i, j;
// vamos ler os valores para os elementos da matriz
for(i = 0; i < linhas; i++){ // linhas
for(j = 0; j < colunas; j++){ // colunas
printf("Informe o valor para a linha %d e coluna %d: "
, i, j);
scanf("%d", &matriz[i][j]);
}
}
// vamos mostrar a matriz da forma que ela
// foi informada
printf("\n");
// percorre as linhas
for(i = 0; i < linhas; i++){
// percorre as colunas
for(j = 0; j < colunas; j++){
printf("%d ", matriz[i][j]);
}
// passa para a próxima linha da matriz
printf("\n");
}
// vamos calcular a soma dos elementos da diagonal
// principal
for(i = 0; i < linhas; i++){
for(j = 0; j < colunas; j++){
if(i == j){
soma_diagonal = soma_diagonal + matriz[i][j];
}
}
}
// finalmente mostramos a soma da diagonal principal
printf("\nA soma dos elementos da diagonal principal é: %d"
, soma_diagonal);
printf("\n\n");
system("PAUSE");
return 0;
}
Ao executar este código C nós teremos o seguinte resultado: Informe o valor para a linha 0 e coluna 0: 3 Informe o valor para a linha 0 e coluna 1: 7 Informe o valor para a linha 0 e coluna 2: 9 Informe o valor para a linha 1 e coluna 0: 2 Informe o valor para a linha 1 e coluna 1: 4 Informe o valor para a linha 1 e coluna 2: 1 Informe o valor para a linha 2 e coluna 0: 5 Informe o valor para a linha 2 e coluna 1: 6 Informe o valor para a linha 2 e coluna 2: 8 3 7 9 2 4 1 5 6 8 A soma dos elementos da diagonal principal é: 15 |
Python ::: Dicas & Truques ::: Lista (List) |
Python para iniciantes - Como classificar uma lista de strings usando ordem alfabéticaQuantidade de visualizações: 9352 vezes |
|
Nesta dica mostrarei como podemos usar o método sort() da classe List da linguagem Python para ordenar uma lista de palavras, frases ou texto em ordem alfabética. Veja o código completo para o exemplo: def main(): # cria uma lista de nomes nomes = ['Carlos', 'Amanda', 'Osmar', 'Fernanda'] # exibe a lista na ordem original print(nomes) # ordena a lista nomes.sort() # exibe a lista ordenada print(nomes) if __name__== "__main__": main() Ao executar este código nós teremos o seguinte resultado: ['Carlos', 'Amanda', 'Osmar', 'Fernanda'] ['Amanda', 'Carlos', 'Fernanda', 'Osmar'] |
Angular ::: Artigos e Tutorias ::: CRUD - CREATE, READ, UPDATE, DELETE |
Tutorial Angular para iniciantes: Como criar uma aplicação que grava novos alunos em uma base de dados MySQL usando PHP como back-end - Versão Angular CLIQuantidade de visualizações: 6656 vezes |
|
Neste pequeno tutorial mostrarei como é possível usar o framework Angular para desenvolver um front-end que permite cadastrar alunos no banco de dados MySQL usando a linguagem PHP como back-end. É claro que você poderá trocar o PHP por Node.js ou qualquer linguagem do lado do servidor. O importante aqui é entender o processo de desenvolvimento. Então, se você ainda não o fez, verifique se o Angular CLI está devidamente instalado e funcionando na sua máquina. Isso pode ser feito abrindo-se uma nova janela de terminal e disparando o comando: c:\estudos_web>ng --version Sua máquina deverá retornar algo parecido com: Angular CLI: 11.2.1 Node: 14.15.4 OS: win32 x64 Obteve resultado semelhante? Então podemos prosseguir. Comece disparando o comando abaixo para criar uma nova aplicação Angular usando o Angular CLI: c:\docs_osmar>cd c:\estudos_angular c:\estudos_angular>ng new escola Veja que pedi para o comando ng do Angular CLI criar um novo projeto com o nome escola (você pode escolher o nome que desejar). Aguarde alguns minutos até que o processo seja finalizado. Criando a entidade Aluno, ou a classe Aluno, ou melhor ainda, o model Aluno Como nossa aplicação vai gravar alunos na base de dados, nada melhor do que começar criando nossa entidade ou model Aluno. Vá até a pasta "C:\estudos_angular\escola\src\app" e crie um arquivo chamado aluno.ts com o seguinte conteúdo:
export class Aluno{
id: number = 0;
matricula: number;
nome: string;
curso: string;
constructor(matricula: number, nome: string,
curso: string, id?: number) {
this.matricula = matricula;
this.nome = nome;
this.curso = curso;
}
}
Veja que nosso model Aluno possui os atributos matricula, nome, curso e id (que é opcional na classe, pois será gerado automaticamente pela tabela no banco de dados MySQL. O passo seguinte é criar o serviço que nos permitirá a comunicação com o servidor remoto, a saber: a página PHP que gravará os dados na base MySQL. Criando o serviço aluno.service para a comunicação com o servidor remoto Para criar o serviço que nos permitirá gravar os alunos na base de dados MySQL, abra uma janela de terminal (ou use a que você já tem aberta) e dispare o seguinte comando: c:\escola>ng generate service cadastros/aluno --flat CREATE src/app/cadastros/aluno.service.spec.ts (352 bytes) CREATE src/app/cadastros/aluno.service.ts (134 bytes) Note que este comando deve ser disparado dentro da pasta da sua aplicação. Agora, temos um arquivo aluno.service.ts dentro da pasta cadastros no diretório C:\estudos_angular\escola\src\app (o seu deve ser diferente, não se esqueça). Assim, abra o arquivo aluno.service.ts e vamos modificá-lo para o seguinte código:
import {Injectable} from '@angular/core';
// precisamos do serviço HTTP para fazer a requisição AJAX
import {HttpClient, HttpErrorResponse, HttpParams} from '@angular/common/http';
// precisamos também do Observable, do map e catchError
import {Observable, throwError} from 'rxjs';
import {map, catchError} from 'rxjs/operators';
// precisamos também da classe Aluno
import {Aluno} from '../aluno';
@Injectable({
providedIn: 'root'
})
export class AlunoService {
// url base do endereço do serviço remoto
baseUrl = 'http://localhost/servicos';
// vetor de alunos já gravados
alunos: Aluno[] = [];
// vamos fazer uma injeção de dependência aqui
constructor(private http: HttpClient){}
// método que permite fazer uma requisição HTTP e gravar
// o novo aluno
cadastrar(aluno: Aluno): Observable<Aluno[]> {
const dados = {
nome: aluno.nome, matricula: aluno.matricula,
curso: aluno.curso,
};
return this.http.post(`${this.baseUrl}/gravar_aluno.php`, {dados: aluno})
.pipe(map((res) => {
// adiciona o novo aluno no vetor de alunos
this.alunos.push(res['dados']);
// e o retorna para o chamador deste método
return this.alunos;
}),
catchError(this.tratarErro));
}
private tratarErro(error: HttpErrorResponse) {
// vamos mostrar o erro no console
console.log(error);
// e vamos matar a aplicação aqui, pois não há mais nada
// a fazer
return throwError('Houve um erro: ' + error);
}
}
Há algumas importações importantes neste serviço: Injectable do '@angular/core', HttpClient, HttpErrorResponse e HttpParams do '@angular/common/http', Observable e throwError do 'rxjs', map e catchError do 'rxjs/operators' e, mais importante, a classe Aluno de '../aluno'. Em outras dicas em nosso site você aprenderá melhor sobre cada um desses imports. No construtor da classe AlunoService nós fazemos uma injeção de dependência (DI) para um objeto HttpClient, que será usado para fazer uma requisição POST. Esta requisição ocorre no método cadastrar(), que recebe um objeto da classe Aluno e o fornece como JSON na requisição POST. Assim que o novo aluno é cadastrado na base de dados MySQL, este método retorna o novo aluno (como JSON) e nós o adicionamos a um vetor de alunos, que será exibido na tela de cadastro para indicar os alunos já cadastrados. Antes de prosseguirmos, que diacho é esse erro "implicitly has an 'any' type"? Se você tentar executar a aplicação agora, de imediato já notará duas mensagens de erro (ou pelo menos uma delas): Error: src/app/app.component.ts:24:18 - error TS7006: Parameter 'f' implicitly has an 'any' type. 24 cadastrarAluno(f) { Error: src/app/cadastros/aluno.service.ts:36:26 - error TS7053: Element implicitly has an 'any' type because expression of type '"dados"' can't be used to index type 'Object'. Property 'dados' does not exist on type 'Object'. 36 this.alunos.push(res['dados']); Se elas aparecem na sua versão do Angular, basta adicionar a linha "noImplicitAny": false no arquivo tsconfig.json na raiz da aplicação e o problema será resolvido. Já estamos bem adiantados. Hora de escrever o código do app.component.ts O Angular CLI já criou um arquivo app.component.ts. Abra-o e altere o seu código para a versão abaixo:
import {Component} from '@angular/core';
// importamos a classe Aluno
import {Aluno} from './aluno';
// importamos o serviço AlunoService
import {AlunoService} from './cadastros/aluno.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
alunos: Aluno[] = [];
// criamos uma nova instância da classe Aluno
aluno = new Aluno(0, '', '', 0);
erro = '';
sucesso = '';
// fazemos uma injeção de dependência aqui
constructor(private alunoService: AlunoService) {}
// aqui temos o método que permitirá cadastrar um novo aluno
cadastrarAluno(f) {
this.alunoService.cadastrar(this.aluno)
.subscribe(
(res: Aluno[]) => {
// recebemos a lista atualizada de alunos
this.alunos = res;
// enviamos um ok para o formulário
this.sucesso = 'Aluno cadastrado com sucesso.';
// finalmente resetamos o formulário
f.reset();
},
(err) => this.erro = err
);
}
}
Neste arquivo temos uns imports importantes: Component do '@angular/core', Aluno de './aluno' e AlunoService de './cadastros/aluno.service'. Em seguida, dentro da anotação @Component nós temos as definições para o selector, o templateUrl e o styleUrls. Finalmente, na classe AppComponent, nós temos as declaramos de um vetor de Aluno[], um objeto da classe Aluno e algumas variáveis auxiliares. No construtor dessa classe nós fazemos uma injeção de dependência (DI) para um objeto da classe AlunoService. Então temos o método cadastrarAluno(), que recebe o formulário HTML e o repassa para o método cadastrar() do aluno.service. Como retorno desse método nós obtemos a lista atualizada dos alunos já cadastrados nessa sessão (atenção: não estamos obtendo os alunos cadastrados anteriomente na base de dados MySQL. Isso será visto em outra parte do tutorial). Já temos o app.component.ts, vamos complementar o app.component.html Com o app.component.ts devidamente ajustado, vamos nos concentrar agora no app.component.html, que contém o formulário que nos permitirá cadastrar os alunos. Veja o código completo para ele:
<h3>Cadastrar Novo Aluno</h3>
<form #f="ngForm" name="cadastrarForm">
<table width="200" border="0" cellspacing="3" cellpadding="3">
<tr>
<td>Matrícula:</td>
<td><input type="text" name="matricula" [(ngModel)]="aluno.matricula"></td>
</tr>
<tr>
<td>Nome:</td>
<td><input type="text" name="nome" [(ngModel)]="aluno.nome"></td>
</tr>
<tr>
<td>Curso:</td>
<td><input type="text" name="curso" [(ngModel)]="aluno.curso"></td>
</tr>
<tr>
<td> </td>
<td><button (click)="cadastrarAluno(f)">Gravar</button></td>
</tr>
</table>
</form>
<div *ngIf="erro" class="alert alert-danger">{{erro}}</div>
<div *ngIf="sucesso" class="alert alert-success">{{sucesso}}</div>
<ul *ngFor="let aluno of alunos; let i = index;">
<li>{{i + 1}}; {{aluno.matricula}}; {{aluno.nome}}; {{aluno.curso}}</li>
</ul>
Veja que fiz um código HTML bem simples, sem firulas. Depois que você entender todos os elementos, então você poderá formatar e deixar mais bonito. O importante é observar como usamos ngModel para ligar os campos do formulário aos atributos da classe Aluno. Coloquei também dois ngIf para mostrar as mensagens de sucesso e de erro, e, finalmente, um ngFor para percorrer e exibir os alunos já cadastrados durante essa sessão. Vamos lá? Já podemos executar o exemplo. A partir da pasta raiz da aplicação, dispare o comando abaixo: c:\estudos_angular\escola>ng serve --open Depois de alguns segundos teremos o seguinte resultado:  Obteve o mesmo resultado? Que maravilha! Mas não podemos cadastrar alunos ainda, pois a parte do back-end ainda não foi desenvolvida. Mas isso é coisa simples. Criando a tabela no banco de dados MySQL Nosso front-end já está completo e rodando. Chegou a hora de nos concentrarmos no back-end. Inicialmente vamos criar a tabela na base de dados MySQL. Veja sua estrutura e o código SQL DDL para a sua criação: CREATE TABLE `alunos` ( `id` int(11) NOT NULL, `matricula` int(11) NOT NULL, `nome` varchar(100) NOT NULL, `curso` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; Marque o campo id como chave primária e auto-incremento. Agora vamos ao código PHP, que mantive muito simples também, sem validações, o que deixo por sua conta. A página PHP que recebe os alunos e os gravam na tabela MySQL Segue abaixo o código completo para a página gravar_aluno.php, colocada no diretório "C:\xampp\htdocs\servicos" (fique atento ao endereço onde você vai colocá-la, seja na sua máquina local ou em um servidor remoto):
<?php
// não deixe quebra de linha nos headers abaixo
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET,
PUT, DELETE, OPTIONS');
header('Access-Control-Allow-Headers: Origin,
X-Requested-With, Content-Type, Accept');
header("Content-Type: application/json; charset=utf-8");
// vamos obter os dados vindo do formulário
// atenção: em um código real temos que validar
$dados = file_get_contents("php://input");
// a requisição foi post?
if(isset($dados) && !empty($dados)){
$request = json_decode($dados);
$nome = $request->dados->nome;
$matricula = $request->dados->matricula;
$curso = $request->dados->curso;
// vamos efetuar a conexão com o banco
$con = new mysqli("localhost", "root",
"osmar1234", "estudos");
// conexão efetuada com sucesso?
if($con->connect_errno){
echo "Não foi possível efetuar a conexão: " .
$mysqli->connect_error;
exit(); // vamos sair daqui
}
// comando sql
$query = "INSERT INTO alunos(id, matricula, nome,
curso) VALUES (null, '$matricula', '$nome', '$curso')";
// vamos disparar o comando sql
if(mysqli_query($con, $query)){
http_response_code(201);
$aluno = [
'matricula' => $matricula,
'nome' => $nome,
'curso' => $curso,
'id' => mysqli_insert_id($con)
];
// vamos retornar o aluno recém cadastrado
echo json_encode(['dados'=>$aluno]);
}
else{
http_response_code(422);
}
}
?>
Se você observar atentamente o nosso exemplo, verá que a aplicação Angular está rodando em http://localhost:4200 enquanto a página PHP estará rodando em http://localhost/servicos/gravar_aluno.php, ou seja, mesmo servidor mas portas diferentes. Dessa forma, a requisição AJAX feita a partir da aplicação Angular vai falhar, com a seguinte mensagem de erro: Access to XMLHttpRequest at 'http://localhost/servicos/gravar_aluno.php' from origin 'http://localhost:4200' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Por essa razão, a página PHP contém os headers que liberam o acesso cross-site (de servidor diferente): // não deixe quebra de linha nos headers abaixo header('Access-Control-Allow-Origin: *'); header('Access-Control-Allow-Methods: POST, GET, PUT, DELETE, OPTIONS'); header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept'); header("Content-Type: application/json; charset=utf-8"); Um outro detalhe interessante é o uso da função PHP file_get_contents("php://input") para receber o JSON enviado pela aplicação Angular. Programadores PHP vão achar isso uma "gambiarra", mas, atualmente, essa é a única forma de recebermos uma requisição POST usando JSON no PHP. O restante do código é fácil de entender: criamos a conexão com o banco de dados, gravamos o aluno e retornamos um novo JSON contendo o novo aluno inserido. Note o uso de mysqli_insert_id() para obter o id do registro recém-inserido com o propósito de devolvermos o novo aluno com esse atributo já preenchido. E agora o resultado final. Veja a imagem abaixo:  Conseguiu executar o exemplo também? Em outra dicas de Angular você encontra as demais partes do tutorial, a saber: listar, editar e excluir os alunos. Até lá e bons estudos. |
Nossas 20 dicas & truques de programação mais populares |
|
JavaScript - Como obter o código da tecla pressionada em um elemento HTML usando o evento onkeypress do JavaScript Delphi - Como usar o controle TStringGrid em suas aplicações Delphi - O componente TStringGrid do Delphi |
Você também poderá gostar das dicas e truques de programação abaixo |
|
Python - Como tratar o evento wx.EVT_MOVE em suas aplicações wxPython - Interfaces gráficas no Python Java - Como definir a cor para o contexto de desenho usando o método setColor() da classe Graphics do Java |
Nossas 20 dicas & truques de programação mais recentes |
Últimos Projetos e Códigos Fonte Liberados Para Apoiadores do Site |
|
Python - Como criar o jogo Pedra, Papel, Tesoura em Python - Jogo completo em Python com código comentado |
Últimos Exercícios Resolvidos |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





