Você está aqui: PHP ::: Sistemas Completos com Código Fonte ::: Projetos PHP com Código Fonte - Códigos Fonte PHP |
Calendário de Eventos em PHP e MySQL - Código fonte completo com opções de cadastrar, listar, excluir, editar e listar eventosQuantidade de visualizações: 11047 vezes |
|
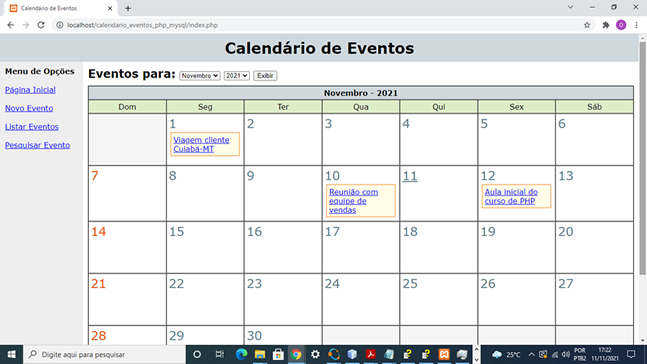
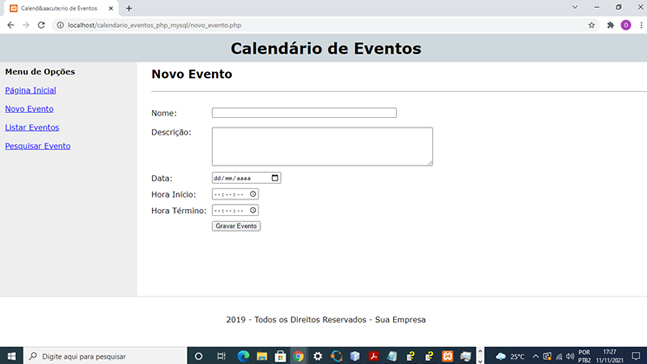
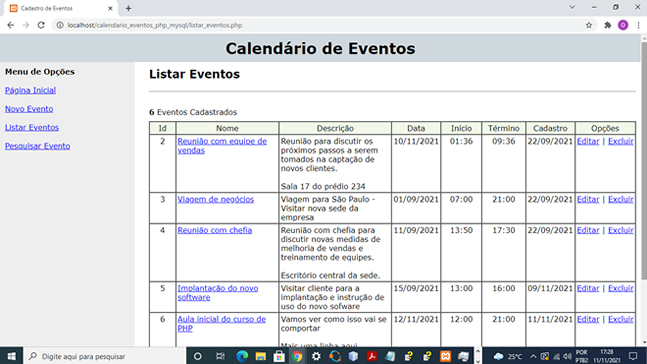
Aprenda como criar um Calendário de Eventos completo em PHP e MySQL. Código-fonte completo e comentado para programadores de nível iniciante e médio. Sobre este projeto PHP e MySQL Que tal aprender ou aprimorar as suas técnicas de programação em PHP e MySQL desenvolvendo um Calendário de Eventos completo, com as opções de cadastrar, listar, excluir, alterar e listar os eventos. Veja na imagem abaixo a tela inicial do sistema:  O que vou aprender neste código fonte? Além de aprender como gravar dados em uma tabela MySQL usando PHP, você verá, de forma prática e sem enrolação, como ler os dados de volta, editar, listar e pesquisar. Porém, o mais importante é que você aprenderá a construir um calendário usando PHP. Essa é uma técnica que você poderá levar para várias outras linguagens. Uma característica interessante deste código é o uso de uma janela modal feita usando apenas HTML e CSS. Essa janela é exibida por cima do calendário ao clicarmos em um determinado evento. Veja:  O código jQuery para exibir a janela é bem simples e poderá ser usado para várias outras aplicações. Além disso, o código para a requisição Ajax abrirá um mundo de possibilidades. Veja agora a tela para a criação de novos eventos:  Para a construção desta tela de cadastro você aprenderá a usar os controles date e time do HTML5 para deixar seus códigos ainda mais robustos. Nesta tela você aprenderá também a validar os campos e exibir mensagens alertando ao usuário a necessidade do preenchimento correto. Para finalizar, veja a tela que lista todos os eventos cadastrados:  Nesta tela de listagem você aprenderá a colocar as opções para a visualização individual de cada evento assim como as opções de editar ou excluir os eventos. Como posso obter este código fonte? Para adquirir este código fonte, me chama no WhatsApp ou no e-mail indicados na lateral do site. Se necessário podemos combinar e faço a instalação na sua máquina ou no seu domínio. Podemos também combinar as alterações ou a adição de novas funcionalidades. |
|
|
Desafios, Exercícios e Algoritmos Resolvidos de PHP |
Veja mais Dicas e truques de PHP |
Dicas e truques de outras linguagens |
|
C++ - Como criar uma classe C++ completa, incluindo os arquivos de definição .h e implementação .cpp |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |







