Você está aqui: Cards de Ética e Legislação Profissional |
||
|
||
|
|
||
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como exibir a data e hora atual em JavaScript usando o objeto DateQuantidade de visualizações: 8633 vezes |
|
O objeto Date da linguagem JavaScript pode ser usado quando queremos retornar ou exibir a data e hora atual. Nesta dica eu mostro como criar um objeto Date e em seguida mostrar os resultados na página. Veja o código HTML completo para o exemplo:
<!doctype html>
<html>
<head>
<title>Datas em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos obter a data e hora atual
var data = Date();
// e mostramos o resultado
document.write("Data e hora atual: " + data);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: Data e hora atual: Sat Feb 04 2023 15:08:32 GMT-0300 (Horário Padrão de Brasília) |
PHP ::: Dicas & Truques ::: Arquivos e Diretórios |
Como abrir um arquivo em PHP - Passos necessários para abrir um arquivo usando PHPQuantidade de visualizações: 18500 vezes |
|
Nesta dica mostrarei os passos necessários para abrir um arquivo usando PHP. Note que usei a função file_exists() para verificar se o caminho e nome do arquivo indicados existem no sistema. Em seguida efetuamos uma chamada à função fopen() indicando que o arquivo será aberto no modo leitura. Veja como coloquei todo o código em uma exceção try..catch. Usar exceções em PHP é a melhor forma de garantir que seus códigos responderão corretamente a eventos inesperados. Veja o código completo para o exemplo:
<?php
// Informe o nome do arquivo que você deseja abrir
$arquivo = "c:\\estudos_php\\teste.txt";
// Use a função file_exists() para confirmar a existência do
// do arquivo.
if(file_exists($arquivo)){
// Tente abrir o arquivo (neste exemplo vamos abrí-lo para leitura)
try{
if($readfile = fopen($arquivo, "r")){
// Já podemos manipular o arquivo.
echo "Arquivo aberto com sucesso.";
}
else{
// Não foi possível abrir. Vamos lançar uma exceção.
throw new exception("Não consegui abrir o arquivo.");
}
}
catch(exception $e){
echo $e->getmessage();
}
}
else{
echo "Arquivo não existe.";
}
?>
Ao executar este código PHP nós teremos duas situações. Se o arquivo existir, a mensagem "Arquivo aberto com sucesso." será exibida. Se o arquivo não existir, a mensagem "Arquivo não existe". Há ainda uma terceira mensagem, que será exibida caso a exceção for atirada, indicando que o arquivo não pôde ser aberto por alguma outra razão. |
JavaScript ::: DOM (Document Object Model) ::: document Object |
JavaScript DOM - Como usar o objeto document em seus códigos JavaScriptQuantidade de visualizações: 8141 vezes |
O objeto document representa a página HTML e fornece possibilidades para acessar, criar e manipular todos os elementos HTML no documento. Este objeto está logo abaixo do objeto window na hierarquia do DOM (Document Object Model), ou seja, podemos dizer que este elemento é filho do objeto window. Assim, para acessá-lo a partir de nossos códigos JavaScript podemos usar window.document ou simplesmente document. Veja:
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos obter o título desta página
var titulo = window.document.title;
// vamos exibir o resultado em uma mensagem alert
window.alert("O título da página é: " + titulo);
</script>
</body>
</html>
Neste exemplo nós usamos o objeto window para obter o objeto document. O passo seguinte foi obter o valor de sua propriedade title, que é usada para definir ou obter o título da página HTML. Para obter um elemento em um documento HTML nós podemos usar as coleções (all, anchors, applets, etc), os métodos getElementById(), getElementsByName() e getElementsByTagName() e algumas outras propriedades e métodos. Se precisarmos acessar o elemento body ou html, podemos usar as propriedades document.documentElement e document.body. Veja um trecho de código no qual acessamos o corpo do documento HTML e definimos sua cor de fundo: <script type="text/javascript"> // vamos definir a cor de fundo da página HTML window.document.body.bgColor = "Beige"; </script> Uma vez que o objeto document é um objeto contâiner para um documento HTML, ele fornece métodos para a crição de novos elementos (por meio do método createElement()), nós textos (createTextNode()) e nós de comentários (createComment()). Depois que um nó (node) é criado, ele pode ser inserido no documento por meio de chamadas aos métodos appendChild() e insertBefore(). Veja um trecho de código no qual usamos o método createElement() para criar um novo elemento div e logo em seguida usamos o método appendChild() para adicionar o elemento recém-criado no final do documento HTML:
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar um novo elemento div
var elem = document.createElement("div");
elem.innerHTML = "Sou uma div criada dinâmicamente";
elem.style.backgroundColor = "beige";
// vamos adicionar este novo elemento no final do documento
document.body.appendChild(elem);
</script>
</body>
</html>
Os documentos HTML contidos em elementos frames e iframes possuem seus próprios objetos document. Para obter tais objetos, devemos usar a propriedade contentDocument. |
LISP ::: LISP para Engenharia ::: Geometria Analítica e Álgebra Linear |
Como converter Coordenadas Polares para Coordenadas Cartesianas em LISP - LISP para EngenhariaQuantidade de visualizações: 941 vezes |
|
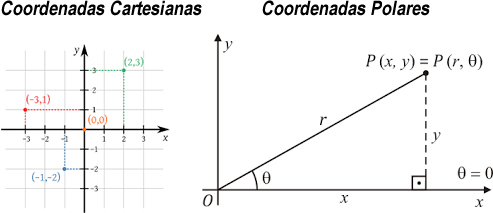
Nesta nossa série de LISP e AutoLISP para Geometria Analítica e Álgebra Linear, mostrarei um código 100% funcional para fazer a conversão entre coordenadas polares e coordenadas cartesianas. Esta operação é muito frequente em computação gráfica e é parte integrante das disciplinas dos cursos de Engenharia (com maior ênfase na Engenharia Civil). Na matemática, principalmente em Geometria e Trigonometria, o Sistema de Coordenadas Polares é um sistema de coordenadas em duas dimensões no qual cada ponto no plano é determinado por sua distância a partir de um ponto de referência conhecido como raio (r) e um ângulo a partir de uma direção de referência. Este ângulo é normalmente chamado de theta (__$\theta__$). Assim, um ponto em Coordenadas Polares é conhecido por sua posição (r, __$\theta__$). Já o sistema de Coordenadas no Plano Cartesiano, ou Espaço Cartesiano, é um sistema que define cada ponto em um plano associando-o, unicamente, a um conjuntos de pontos numéricos. Dessa forma, no plano cartesiano, um ponto é representado pelas coordenadas (x, y), com o x indicando o eixo horizontal (eixo das abscissas) e o y indicando o eixo vertical (eixo das ordenadas). Quando saímos do plano (espaço 2D ou R2) para o espaço (espaço 3D ou R3), temos a inclusão do eixo z (que indica profundidade). Antes de prosseguirmos, veja uma imagem demonstrando os dois sistemas de coordenadas:  A fórmula para conversão de Coordenadas Polares para Coordenadas Cartesianas é: x = raio × coseno(__$\theta__$) y = raio × seno(__$\theta__$) E aqui está o código LISP completo que recebe as coordenadas polares (r, __$\theta__$) e retorna as coordenadas cartesianas (x, y):
; programa LISP que converte Coordenadas Polares
; em Coordenadas Cartesianas
(let((raio)(theta)(graus)(x)(y))
; vamos ler o raio e o ângulo
(princ "Informe o raio: ")
(force-output)
(setq raio (read))
(princ "Informe o theta: ")
(force-output)
(setq theta (read))
(princ "Theta em graus (1) ou radianos (2): ")
(force-output)
(setq graus (read))
; o theta está em graus?
(if(eq graus 1)
(setq theta (* theta (/ pi 180.0)))
)
; fazemos a conversão para coordenadas cartesianas
(setq x (* raio (cos theta)))
(setq y (* raio (sin theta)))
; exibimos o resultado
(format t "As Coordenadas Cartesianas são: (x = ~F, y = ~F)"
x y)
)
Ao executar este código LISP nós teremos o seguinte resultado: Informe o raio: 1 Informe o theta: 1.57 Theta em graus (1) ou radianos (2): 2 As Coordenadas Cartesianas são: (x = 0,00, y = 1,00) |
Java ::: Dicas & Truques ::: Mouse e Teclado |
Como verificar se Num Lock está ativado no seu teclado usando o método getLockingKeyState() da classe Toolkit da linguagem JavaQuantidade de visualizações: 8915 vezes |
|
Nesta dica mostrarei como é possível verificar se Num Lock está ativado no seu teclado. Para isso nós podemos usar o método getLockingKeyState() da classe Toolkit, do pacote java.awt. Veja o exemplo completo:
package arquivodecodigos;
import java.awt.Toolkit;
import java.awt.event.*;
public class Estudos{
public static void main(String[] args){
Toolkit tk = Toolkit.getDefaultToolkit();
if(tk.getLockingKeyState(KeyEvent.VK_NUM_LOCK)){
System.out.println("Num Lock está ativado");
}
else{
System.out.println("Num Lock não está ativado");
}
System.exit(0);
}
}
Ao executar este código nós teremos o seguinte resultado: Num Lock não está ativado |
Desafios, Exercícios e Algoritmos Resolvidos de Java |
Veja mais Dicas e truques de Java |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





