VB.NET ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
Como calcular a equação reduzida da reta em VB.NET dados dois pontos pertencentes à retaQuantidade de visualizações: 411 vezes |
|
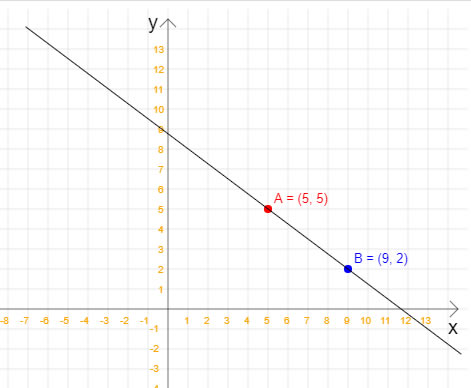
Nesta dica de VB.NET veremos como calcular a equação reduzida da reta quando temos dois pontos pertencentes à esta reta. Não, nessa dica não vamos calcular a equação geral da reta, apenas a equação reduzida. Em outras dicas do site você encontra como como isso pode ser feito. Para relembrar: a equação reduzida da reta é y = mx + n, em que x e y são, respectivamente, a variável independente e a variável dependente; m é o coeficiente angular, e n é o coeficiente linear. Além disso, m e n são números reais. Com a equação reduzida da reta, é possível calcular quais são os pontos que pertencem a essa reta e quais não pertencem. Vamos começar então analisando a seguinte figura, na qual temos dois pontos que pertencem à uma reta:  Note que a reta da figura passa pelos pontos A(5, 5) e B(9, 2). Então, uma vez que já temos os dois pontos, já podemos calcular a equação reduzida da reta. Veja o código VB.NET completo para esta tarefa:
Imports System
Module Program
' função principal do programa VB.NET
Sub Main(args As String())
' vamos ler as coordenadas do primeiro ponto
Console.Write("Coordenada x do primeiro ponto: ")
Dim x1 As Double = Double.Parse(Console.ReadLine())
Console.Write("Coordenada y do primeiro ponto: ")
Dim y1 As Double = Double.Parse(Console.ReadLine())
' vamos ler as coordenadas do segundo ponto
Console.Write("Coordenada x do segundo ponto: ")
Dim x2 As Double = Double.Parse(Console.ReadLine())
Console.Write("Coordenada y do segundo ponto: ")
Dim y2 As Double = Double.Parse(Console.ReadLine())
Dim sinal As String = "+"
' vamos calcular o coeficiente angular da reta
Dim m As Double = (y2 - y1) / (x2 - x1)
' vamos calcular o coeficiente linear
Dim n As Double = y1 - (m * x1)
' coeficiente linear menor que zero? O sinal será negativo
If n < 0 Then
sinal = "-"
n = n * -1
End If
' mostra a equação reduzida da reta
Console.WriteLine("Equação reduzida: y = " & m & "x" _
& " " & sinal & " " & n)
Console.WriteLine(vbCrLf & vbCrLf & "Pressione qualquer tecla para sair...")
' pausa o programa
Console.ReadKey()
End Sub
End Module
Ao executar este código VB.NET nós teremos o seguinte resultado: Coordenada x do primeiro ponto: 5 Coordenada y do primeiro ponto: 5 Coordenada x do segundo ponto: 9 Coordenada y do segundo ponto: 2 Equação reduzida: y = -0,75x + 8,75 Para testarmos se nossa equação reduzida da reta está realmente correta, considere o valor 3 para o eixo x da imagem acima. Ao efetuarmos o cálculo: >> y = (-0.75 * 3) + 8.75 y = 6.5000 temos o valor 6.5 para o eixo y, o que faz com que o novo ponto caia exatamente em cima da reta considerada na imagem. |
Python ::: Fundamentos da Linguagem ::: Estruturas de Controle |
Como criar um laço while() infinito na linguagem PythonQuantidade de visualizações: 10137 vezes |
|
Nesta dica eu mostrarei como é possível criar um laço (loop) while infinito em Python. Esta técnica é útil para as situações nas quais queremos interagir com o usuário do nosso programa até que um determinado valor seja informado. No exemplo abaixo temos um laço while() que será executado até que o texto "fim" seja informado pelo usuário. Veja o código completo:
def main():
while True:
frase = input("Digite uma frase: ");
print("Você digitou: ", frase)
# vamos sair do laço
if frase == "fim":
print("Você acaba de sair do laço while()")
break
if __name__== "__main__":
main()
Ao executar este código nós teremos o seguinte resultado: Digite uma frase: Estou estudando Python Você digitou: Estou estudando Python Digite uma frase: Preciso viajar amanhã Você digitou: Preciso viajar amanhã Digite uma frase: fim Você digitou: fim Você acaba de sair do laço while() |
Delphi ::: Data Access Controls (Controles de Acesso a Dados) ::: TClientDataSet |
Como usar a propriedade Bof para verificar se estamos no primeiro registro do TClientDataSet do DelphiQuantidade de visualizações: 11253 vezes |
|
Em algumas situações gostaríamos de verificar se já estamos no primeiro registro do TClientDataSet, ou seja, estamos percorrendo todos os registros do dataset de trás para frente e queremos saber se já estamos no primeiro. Para isso podemos usar a propriedade Bof da classe TClientDataSet. Esta propriedade retorna true se estivermos no primeiro registro e false em caso contrário. Veja um trecho de código no qual usamos um laço while para percorrer todos os registros de um TClientDataSet de trás para frente. Note o uso da propriedade Bof para finalizar as iterações do laço:
procedure TForm3.Button4Click(Sender: TObject);
begin
// vamos percorrer todos os registros do TClientDataSet
// de trás para frente
ClientDataSet1.Last; // vamos para o último registro
// e agora disparamos um laço While
while not ClientDataSet1.Bof do
begin
// vamos mostrar em um TMemo os valores do primeiro
// campo de cada registro
Memo1.Lines.Add(ClientDataSet1.FieldByName('id').AsString);
// vamos mover para o registro anterior
ClientDataSet1.Prior;
end;
end;
A propriedade Bof é verdadeira quando: a) Abrimos um dataset. b) Efetuamos uma chamada ao método First (primeiro) do dataset. c) Chamamos o método Prior (anterior) do dataset e a chamada falha porque o registro atual já é o primeiro registro no dataset. d) Efetuamos uma chamada ao método SetRange em uma faixa de dados ou dataset vazio. Esta dica foi escrita e testada no Delphi 2009. |
Python ::: Dicas & Truques ::: Lista (List) |
Como adicionar uma lista Python ao final de outra usando o método extend()Quantidade de visualizações: 7734 vezes |
|
A função extend() do objeto List da linguagem Python nos permite adicionar todos os elementos de uma determinada lista ao final de outra lista. É claro que qualquer objeto que fornece uma forma de iteração pode ser passado ao método, incluindo uma List, um Set, uma Tuple, etc. Veja um trecho de código no qual criamos duas listas de inteiros e adicionamos todos os elementos da segunda lista ao final da primeira: """ Este exemplo mostra como adicionar os elementos de uma lista ao final de outra """ def main(): # cria uma lista de inteiros valores1 = [2, 5, 12, 2, 3] print(valores1) # cria uma lista de pontos-flutuantes valores2 = [4.3, 6.43, 8.1] print(valores2) # insere a segunda lista no final da primeira valores1.extend(valores2) # exibe o resultado final print(valores1) if __name__== "__main__": main() Ao executar este código Python nós teremos o seguinte resultado: [2, 5, 12, 2, 3] [4.3, 6.43, 8.1] [2, 5, 12, 2, 3, 4.3, 6.43, 8.1] |
JavaScript ::: W3C DOM - (Wide Web Consortium) Document Object Model ::: Navegação e Pesquisa de Nós (Nodes) |
Como retornar uma coleção de nós filhos de um elemento HTML usando a propriedade childNodes do DOM do JavaScriptQuantidade de visualizações: 13027 vezes |
|
Em algumas situações temos um elemento HTML (um elemento DIV, por exemplo) e gostaríamos de retornar uma coleção contendo seus elementos filhos. Para isso podemos usar a coleção childNodes, definida no World Wide Web Consortium (W3C) Document Object Model (DOM) Level 1. A coleção childNodes contém todos os descendentes diretos de um determinado elemento HTML, incluindo os nós textos (text nodes) e comentários (comment nodes). Além disso, a ordem dos elementos retornados é aquela definida no código-fonte do documento HTML. Veja uma página HTML contendo um elemento DIV e, dentro deste, um parágrafo, um link e um elemento SPAN. Note como usamos a propriedade childNodes no elemento DIV para retornar seus três elementos filhos diretos (note que as quebras de linhas e o elemento BR também serão retornados):
<html>
<head>
<title>Estudos JavaScript</title>
<script type="text/javascript">
function obterNosFilhos(){
// vamos obter uma referência ao elemento div com o id "container"
var pai = document.getElementById("container");
// vamos obter a coleção de elementos filhos
var filhos = pai.childNodes;
// vamos obter a quantidade de elementos filhos deste elemento
window.alert("O elemento div contém " + filhos.length +
" elementos filhos.");
// vamos percorrer todos os elementos
for(var i = 0; i < filhos.length; i++){
var filho = filhos[i];
// este filho é um nó texto?
if(filho.nodeType == 3){
window.alert("O " + (i + 1) + "º filho é um nó texto. " +
"Seu conteúdo é: " + filho.data);
}
// este filho é um nó elemento?
else if(filho.nodeType == 1){
window.alert("O " + (i + 1) + "º filho é um nó elemento. " +
"Seu conteúdo é: " + filho.innerHTML);
}
}
}
</script>
</head>
<body>
<div id="container">
<p>Sou um parágrafo</p>
<a href="http://www.google.com">Sou um link</a><br>
<span>E eu sou um elemento span</span>
</div>
<br>
<button onclick="obterNosFilhos()">Obter nós filhos do elemento div</button>
</body>
</html>
Ao executarmos este código JavaScript nós teremos o seguinte resultado: O elemento div contém 8 elementos filhos. O 1º filho é um nó texto. Seu conteúdo é: O 2º filho é um nó elemento. Seu conteúdo é: Sou um parágrafo O 3º filho é um nó texto. Seu conteúdo é: O 4º filho é um nó elemento. Seu conteúdo é: Sou um link O 5º filho é um nó elemento. Seu conteúdo é: O 6º filho é um nó texto. Seu conteúdo é: O 7º filho é um nó elemento. Seu conteúdo é: E eu sou um elemento span O 8º filho é um nó texto. Seu conteúdo é: Ao executar este exemplo você perceberá que a quantidade de elementos filhos no IE é diferente daquela relatada pelo Firefox. Isso acontece devido à forma que os dois browsers tratam quebras de linhas e espaços. Tenha a certeza de usar a propriedade nodeType para identificar o tipo de elemento filho sendo retornado. A coleção childNodes pode ser chamada a partir dos seguintes elementos: a, abbr, acronym, address, applet, b, bdo, big, blink, blockquote, body, button, caption, center, cite, code, col, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, frameset, h1, h2, h3, h4, h5, h6, head, html, i, img, ins, kbd, keygen, label, legend, li, listing, map, marquee, menu, nobr, noframes, noscript, object, ol, optgroup, option, p, plaintext, pre, q, rt, ruby, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, tr, tt, u, ul, var, xml e xmp. Esta dica foi escrita e testada no Google Chrome 127.0.6533.122 (Versão oficial) 64 bits. |
C++ Builder ::: VCL - Visual Component Library ::: TEdit |
Como habilitar ou desabilitar um TEdit usando a função EnableWindow() da API do Windows usando C++ BuilderQuantidade de visualizações: 6160 vezes |
|
Embora o C++ Builder já nos forneça as ferramentas necessárias para habilitar ou desabilitar um TEdit em tempo de execução, é importante saber como realizar esta tarefa usando a API do Windows. Para isso, podemos usar a função EnableWindow() com os valores true ou false. A função EnableWindow() possui a seguinte assinatura: BOOL EnableWindow( HWND hWnd, BOOL bEnable ); Note que precisamos informar o HWND (parâmetro hWnd) para a caixa de texto e um valor BOOL. Se fornecermos false, a caixa de texto será desabilitada. Veja:
void __fastcall TForm3::Button2Click(TObject *Sender)
{
// vamos desabilitar o TEdit usando a função EnableWindow()
// com o valor false
if(EnableWindow(Edit1->Handle, false)){
ShowMessage("A caixa de texto foi desabilitada com sucesso.");
}
}
Para habilitar a caixa de texto novamente, só precisamos fornecer o valor true para o parâmetro bEnable:
void __fastcall TForm3::Button2Click(TObject *Sender)
{
// vamos habilitar o TEdit usando a função EnableWindow()
// com o valor true
if(EnableWindow(Edit1->Handle, true)){
ShowMessage("A caixa de texto foi habilitada com sucesso.");
}
}
É importante observar que o retorno da função EnableWindow será FALSE se tentarmos habilitar uma caixa de texto que já está habilitada ou tentarmos desabilitar uma caixa de texto que já está desabilitada. |
Android Java ::: android.widget ::: Toast |
Como usar a classe Toast em suas aplicações AndroidQuantidade de visualizações: 10104 vezes |
|
Um objeto da classe pública Toast (do pacote android.widget) nos oferece uma forma de exibir uma pequena e rápida mensagem aos usuários de nossas aplicações Android. A mensagem exibida aparecerá como uma view flutuante sobre a tela atual da aplicação e não receberá foco. O objetivo é alertar o usuário sobre o sucesso ou fracasso de alguma atividade, aguardar alguns segundos e fazer a mensagem desaparecer. Veja a posição desta classe na hierarquia de classes do Android SDK: java.lang.Object android.widget.Toast Eis um exemplo de como usar um objeto desta classe para exibir uma breve mensagem quando o usuário clicar um botão na view:
package arquivo.estudos;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class EstudosActivity extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener(){
public void onClick(View v) {
Toast.makeText(EstudosActivity.this,
"Bem-vindo à minha aplicação Android",
Toast.LENGTH_SHORT).show();
}
});
}
}
O botão usado neste exemplo foi criado em um layout XML com a seguinte declaração:
<Button
android:id="@+id/btn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Clique" />
Veja que aqui nós usamos o método estático makeText() da classe Toast para exibir a mensagem ao usuário. A constante Toast.LENGTH_SHORT faz com que a mensagem seja exibida por um curto período de tempo. |
C# ::: Dicas & Truques ::: Strings e Caracteres |
Como remover espaços em branco no início e final de uma string C# usando o método Trim() da classe StringQuantidade de visualizações: 13887 vezes |
|
Nesta dica mostrarei como podemos usar a função Trim() da classe String da linguagem C# para remover os espaços no início e no fim de uma palavra, frase ou texto. Esta técnica é muito útil quando estamos trabalhando com dados informados pelos usuários de nossas aplicações. Veja o código completo para o exemplo:
using System;
namespace Estudos {
class Program {
static void Main(string[] args) {
string texto = " temos espaços no início e fim ";
Console.WriteLine(texto);
// remove os espaços no início e fim da string
texto = texto.Trim();
Console.WriteLine("." + texto + ".");
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
}
}
Ao executar este código C# nós teremos o seguinte resultado: temos espaços no início e fim .temos espaços no início e fim. |
Delphi ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o comprimento da hipotenusa em Delphi dadas as medidas do cateto oposto e do cateto adjascenteQuantidade de visualizações: 1759 vezes |
Nesta dica mostrarei como é possível usar a linguagem Delphi para retornar o comprimento da hipotenusa dadas as medidas do cateto oposto e do cateto adjascente. Vamos começar analisando a imagem a seguir: Veja que, nessa imagem, eu já coloquei os comprimentos da hipotenusa, do cateto oposto e do cateto adjascente. Para facilitar a conferência dos cálculos, eu coloquei também os ângulos theta (que alguns livros chamam de alfa) e beta já devidamente calculados. Então, sabendo que o quadrado da hipotenusa é igual à soma dos quadrados dos catetos (Teorema de Pitógoras), tudo que temos a fazer a converter esta fórmula para código Delphi. Veja:
procedure TForm2.Button1Click(Sender: TObject);
var
a, b, c: Real;
begin
a := 20; // medida do cateto oposto
b := 30; // medida do cateto adjascente
// agora vamos calcular o comprimento da hipotenusa
c := sqrt(sqr(a) + sqr(b));
// e mostramos o resultado
Edit1.Text := 'A medida da hipotenusa é: ' +
FloatToStr(c);
end;
Perceba que o cálculo foi efetuado a partir do evento Click de um botão Button1 e o resultado foi exibido na propriedade Text de uma caixa de texto Edit1. Ao executar este código Delphi nós teremos o seguinte resultado: A medida da hipotenusa é: 36,0555127546399 Como podemos ver, o resultado retornado com o código Delphi confere com os valores da imagem apresentada. |
Delphi ::: Data Controls (Controles de Dados) ::: TDBGrid |
Como obter a quantidade de linhas em um controle TDBGrid do Delphi (duas formas)Quantidade de visualizações: 10670 vezes |
A quantidade de linhas em um controle TDBGrid pode ser obtida de duas formas diferentes. A primeira consiste em fazer uma conversão de TDBGrid para TStringGrid e usar a propriedade RowCount. Veja:
procedure TForm3.Button3Click(Sender: TObject);
var
quantLinhas: Integer;
begin
// vamos obter a quantidade de linhas no DBGrid
quantLinhas := TStringGrid(DBGrid1).RowCount;
// vamos mostrar o resultado
ShowMessage('O DBGrid possui ' + IntToStr(quantLinhas) + ' linhas.');
end;
Ao executar este código você verá um mensagem parecida com: "O DBGrid possui 5 linhas." Note que a propriedade RowCount inclui a linha reservada aos títulos das colunas do DBGrid, ou seja, uma linha a mais que a quantidade de registros no controle. A segunda forma de se obter a quantidade de linhas no DBGrid consiste em obter a quantidade de registros no TDataSet no qual o DBGrid está conectado por meio de sua propriedade DataSource. Veja como isso pode ser feito:
procedure TForm3.Button3Click(Sender: TObject);
var
quantLinhas: Integer;
begin
// vamos obter a quantidade de linhas no DBGrid
quantLinhas := DBGrid1.DataSource.DataSet.RecordCount;
// vamos mostrar o resultado
ShowMessage('O DBGrid possui ' + IntToStr(quantLinhas) + ' linhas.');
end;
Veja que aqui nós usamos a propriedade RecordCount para obter a quantidade de registros no DataSet. Note que agora a contagem de linhas não inclui a linha reservada para os títulos das colunas. Esta dica foi escrita e testada no Delphi 2009. |
Nossas 20 dicas & truques de programação mais populares |
|
CSS - Como definir uma imagem de fundo para a página HTML em CSS usando a propriedade background-image Delphi - Como usar a propriedade Eof para verificar se estamos no último registro do TClientDataSet do Delphi |
Você também poderá gostar das dicas e truques de programação abaixo |
|
Python - Como definir o texto de um wx.Button do wxPython em tempo de execução usando a função SetLabel() |
Nossas 20 dicas & truques de programação mais recentes |
Últimos Projetos e Códigos Fonte Liberados Para Apoiadores do Site |
|
Python - Como criar o jogo Pedra, Papel, Tesoura em Python - Jogo completo em Python com código comentado |
Últimos Exercícios Resolvidos |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






