Flutter ::: Material Library - Biblioteca Material ::: TextField |
Como clicar em um botão, obter o texto digitado em um TextField do Flutter e exibí-lo em uma AlertDialogQuantidade de visualizações: 2770 vezes |
|
Nesta dica mostrarei como clicar em um botão, obter o texto que o usuário digitou em um TextField e exibí-lo em uma caixa de mensagem AlertDialog. Para isso vamos tirar proveito da classe TextEditingController, que nos fornece um controller que pode ser associado a uma caixa de texto. Quando o usuário clicar no botão, nós chamamos o método setState() para atualizar uma variável com o texto do controller e em seguida exibimos uma mensagem AlertDialog com o texto digitado. Veja o exemplo completo:
import 'package:flutter/material.dart';
// método principal do Dart, que inicia a aplicação
void main() {
runApp(MeuApp());
}
class MeuApp extends StatelessWidget {
// Este widget é a raiz da aplicação Flutter
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Controle TextField',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: TelaInicial(),
);
}
}
// Vamos construir a view e retornar para a raiz da aplicação
class TelaInicial extends StatefulWidget {
TelaInicial({Key key}) : super(key: key);
@override
_TelaInicialState createState() => _TelaInicialState();
}
class _TelaInicialState extends State<TelaInicial> {
String nomeUsuario; // vai guarda o nome digitado no TextField
// controler para o TextField
TextEditingController nomeController = TextEditingController();
// método que nos permite obter o conteúdo digitado no TextField
void obterTexto() {
setState(() {
// transferimos para a variável nomeUsuario o conteúdo
// do texto do controller do TextField
nomeUsuario = nomeController.text;
});
// agora vamos mostrar o texto digitado em uma mensagem
// AlertDialog
showDialog<void>(context: context,
barrierDismissible: false, builder: (BuildContext context) {
return new AlertDialog(
title: new Text("Texto Digitado"),
content: new SingleChildScrollView(
child: new ListBody(
children: [
new Text("O texto digitado foi: $nomeUsuario"),
],
),
),
actions: [
new FlatButton(
child: new Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
// vamos criar uma caixa de texto chamada nomeTxt
final nomeTxt = TextField(
controller: nomeController,
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0)),
hintText: 'Digite seu nome'
),
);
final btnNome = ElevatedButton(
onPressed: obterTexto,
child: Text('Clique Aqui'),
);
return Scaffold(
appBar: AppBar(
title: Text("O Widget TextField"),
),
body: Center(
child: Container(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: <Widget>[
// a caixa de texto TextField vai aqui
nomeTxt,
// o botão vai aqui
btnNome,
],
),
),
),
),
);
}
}
|
C# ::: Dicas & Truques ::: Data e Hora |
Datas e horas em C# - Como obter a data atual no formato curto usando C#Quantidade de visualizações: 304 vezes |
|
Nesta dica mostrarei como obter a data atual usando a propriedade Now da classe DateTime e exibí-la no formato curto, ou seja, DD/MM/AAAA. Veja o código C# completo para o exemplo:
using System;
namespace Estudos{
class Program{
static void Main(string[] args) {
// data atual no formato curto
DateTime hoje = DateTime.Now;
System.Console.WriteLine("A data hoje é: {0:d}", hoje);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
}
}
Ao executar este código nós teremos o seguinte resultado: A data hoje é: 23/03/2021 |
C# ::: Dicas & Truques ::: Tipos de Dados |
Como usar os tipos de dados byte e sbyte da linguagem C#Quantidade de visualizações: 15269 vezes |
O tipo de dados byte é usado quando queremos armazenar valores inteiros na faixa de 0 a 255, ou seja, valores inteiros apenas positivos. Veja um exemplo de declaração e definição de uma variável deste tipo:// uma variável do tipo byte byte valor = 45; O tipo byte (que possui 8 bits não sinalizados) é um apelido C# para o tipo System.Byte da plataforma .NET. Note que quando inicializamos uma variável do tipo byte com um literal inteiro, este valor é convertido implicitamente de int para byte. Se o valor sendo definido for maior que a faixa permitida, o programa não compilará. Veja: // valor fora da faixa suportada pelo tipo byte byte valor = 290; Ao tentarmos compilar esta linha teremos o seguinte erro: Constant value '290' cannot be converted to a 'byte' Quando se trata de conversões implícitas, um valor do tipo byte pode ser convertido, sem a necessidade de cast, para os tipos short, ushort, int, uint, long, ulong, float, double ou decimal. Veja: // variável do tipo byte byte valor = 28; // variável do tipo float float valor2 = valor; O caminho oposto não é verdade, ou seja, não é possível atribuir uma variável do tipo short à uma variável do tipo byte. Veja: // variável do tipo short short valor = 50; // variável do tipo byte byte valor2 = valor; // mensagem de erro de compilação Cannot implicitly convert type 'short' to 'byte'. An explicit conversion exists (are you missing a cast?) Esta conversão não é possível, ainda que o valor contido na variável do tipo short esteja na faixa aceitável pelo tipo byte. Neste caso, um cast (conversão explícita) se faz necessário: // variável do tipo short short valor = 50; // variável do tipo byte byte valor2 = (byte)valor; Resumindo, nenhum outro tipo de dados em C# pode ser convertido para o tipo byte implicitamente. Se quiser fazê-lo, use uma conversão explícita (cast). O tipo sbyte, por sua vez, pode armazenar valores inteiros na faixa de -128 até 127 e possui 8 bits sinalizados. Este tipo é um apelido C# para o tipo de dados System.SByte da plataforma .NET. Veja um exemplo de seu uso:
static void Main(string[] args){
// variável do tipo sbyte
sbyte valor = -45;
// exibe o resultado
Console.WriteLine("O valor da variável é: " + valor);
// pausa o programa
Console.ReadKey();
}
Note que, a exemplo de byte, o tipo sbyte também é governado por algumas regras de conversão e atribuição de valores literais. Há uma conversão implícita de sbyte para os tipos short, int, long, float, double e decimal. A conversão de qualquer outro tipo de dados para o tipo sbyte só pode ser feita por meio de cast (conversão explícita). |
C# ::: Windows Forms ::: TextBox |
C# Windows Forms Avançado - Como rolar as linhas de um TextBox para cima uma de cada vez usando a API do WindowsQuantidade de visualizações: 7601 vezes |
|
Em algumas situações gostaríamos de rolar para cima o conteúdo de um TextBox de múltiplas linhas uma linha de cada vez. Para isso podemos usar a API do Windows, mais especificamente a mensagem WM_VSCROLL com o valor SB_LINEUP para seu parâmetro wParam. O valor do parâmetro lParam é zero. Veja um trecho de código que rola para cima o conteúdo de um TextBox uma linha de cada vez. Antes de executar este exemplo, tenha a certeza de ter um TextBox de múltiplas, com barras de rolagem e conteúdo que force o aparecimento das barras de rolagem. Comece adicionando a linha: using System.Runtime.InteropServices; na seção de usings do seu formulário ou classe. Em seguida adicione o trecho de código abaixo no corpo da classe, como um método:
[DllImport("user32.dll", EntryPoint = "SendMessage",
CharSet = CharSet.Auto, SetLastError = true)]
private static extern IntPtr SendMessage(IntPtr hWnd, uint Msg,
IntPtr wParam, IntPtr lParam);
Finalmente coloque o código abaixo no evento Click de um botão:
private void button2_Click(object sender, EventArgs e){
// antes de executar este exemplo certifique-se de que
// a propriedade Multiline do TextBox esteja definida
// como true e a propriedade ScrollBars contenha o valor
// Vertical ou Both
textBox1.Multiline = true;
textBox1.ScrollBars = ScrollBars.Vertical;
// constante para a mensagem WM_VSCROLL
const uint WM_VSCROLL = 0x115;
// constante para o parâmetro wParam
const int SB_LINEUP = 0;
// handle para a caixa de texto
IntPtr handle = textBox1.Handle;
IntPtr wParam = (IntPtr)SB_LINEUP;
IntPtr lParam = IntPtr.Zero;
// vamos fazer com que o TextBox role uma linha para cima
SendMessage(textBox1.Handle, WM_VSCROLL, wParam, lParam);
}
|
Delphi ::: Dicas & Truques ::: Data e Hora |
Como obter a quantidade de dias para um determinado ano usando a função DaysInAYear() do DelphiQuantidade de visualizações: 11520 vezes |
Quando estamos trabalhando com datas, geralmente precisamos saber a quantidade de dias que um determinado ano possui, ou seja, alguns anos possuem 365 dias, outros possuem 366. A unit DateUtils possui uma função chamada DaysInAYear() que serve para este propósito. Ela aceita um inteiro representando o ano desejado e retorna um inteiro representando a quantidade de dias que tal ano possui. Veja o exemplo:
procedure TForm1.Button1Click(Sender: TObject);
var
ano, dias_ano: Integer;
begin
ano := 2010;
// vamos obter a quantidade de dias para o
// ano de 2010
dias_ano := DaysInAYear(ano);
// exibe o resultado
ShowMessage('O ano informado contém ' + IntToStr(dias_ano) +
' dias');
end;
Este trecho de código nos informará que o ano de 2010 possui 365 dias. Note que o argumento para a função DaysInAYear() deve estar entre 1 e 9999 (inclusive). Para fins de compatibilidade, esta dica foi escrita usando Delphi 2009. |
Delphi ::: VCL - Visual Component Library ::: TStringGrid |
Como centralizar os títulos das colunas (ou o conteúdo de qualquer célula) de um TStringGrid do DelphiQuantidade de visualizações: 13735 vezes |
Em algumas situações nós precisamos centralizar os títulos das colunas de um TStringGrid. Em geral os títulos das colunas são exibidos nas células da primeira linha fixa do TStringGrid. Nesta dica eu mostrarei a forma mais comum de alcançar este efeito. Note que a técnica pode ser usada para centraliar o conteúdo de qualquer célula da grid:
procedure TForm1.StringGrid1DrawCell(Sender: TObject; ACol, ARow: Integer;
Rect: TRect; State: TGridDrawState);
var
conteudo: String;
alinhamento_anterior: Word;
begin
// vamos centralizar os títulos das colunas, ou seja, o conteúdo
// das células na primeira linha
if ARow = 0 then
begin
// vamos obter o conteúdo da célula
conteudo := (Sender as TStringGrid).Cells[ACol, ARow];
// vamos obter o alinhamento atual
alinhamento_anterior := SetTextAlign((Sender as TStringGrid).Canvas.Handle,
TA_CENTER);
// vamos colocar o conteúdo de volta na célula
(Sender as TStringGrid).Canvas.TextRect(Rect,
Rect.Left + (Rect.Right - Rect.Left) div 2, Rect.Top + 5, conteudo);
// vamos voltar o alinhamento anterior para as demais células
SetTextAlign((Sender as TStringGrid).Canvas.Handle, alinhamento_anterior);
end;
end;
Aqui nós temos duas chamadas à função SetTextAlign() da API do Windows. Na primeira vez nós obtemos o alinhamento atual e definimos o novo alinhamento como TA_CENTER. Na segunda chamada nós voltamos o alinhamento anterior. Se não fizermos este procedimento, todas as demais células da grid terão seus conteúdos também alinhados ao centro. |
Java Servlets ::: Dicas & Truques ::: URLs, Documentos e Páginas |
Como compartilhar dados entre um Java Servlet e uma página JSP usando a requisição HttpServletRequestQuantidade de visualizações: 8401 vezes |
|
Quando usamos o método forward() da interface RequestDispatcher para direcionar para um outro Java Servlet ou página JSP, tanto o objeto de requisição ServletRequest quanto o objeto de resposta ServletResponse são enviados também. Assim, podemos tirar proveito desta funcionalidade para compartilhar dados entre um servlet e uma página JSP usando a requisição. Vamos ver como isso é possível. Comece analisando o seguinte servlet:
package estudos;
import java.io.*;
import jakarta.servlet.*;
import jakarta.servlet.http.*;
public class MeuServlet extends HttpServlet{
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException,
IOException{
// cria uma instância da classe Pessoa
Pessoa p = new Pessoa();
p.setNome("Osmar J. Silva");
// vamos colocar o objeto p na requisição
request.setAttribute("pessoaBean", p);
// agora direcionamos para a página exibir.jsp
RequestDispatcher dispatcher =
request.getRequestDispatcher("/exibir.jsp");
dispatcher.forward(request, response);
}
}
Note que aqui eu já estou usando o pacote jakarta.servlet em vez de javax.servlet. Confirme se você está usando o Java EE ou Jakarta EE. Veja que no método doGet() deste Servlet nós temos a criação de uma instância da classe Pessoa (Pessoa.java). Esta classe tem a seguinte estrutura:
package estudos;
public class Pessoa{
private String nome;
public String getNome(){
return this.nome;
}
public void setNome(String nome){
this.nome = nome;
}
}
Depois de criada a instância da classe nós a colocamos na requisição atual usando:
// vamos colocar o objeto p na requisição
request.setAttribute("pessoaBean", p);
O passo seguinte é direcionar a requisição atual para a página exibir.jsp (a View do MVC). Veja o código para esta página:
<jsp:useBean id="pessoaBean" scope="request"
type="estudos.Pessoa" />
<html>
<head>
<title>Estudos Servlet</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-2">
</head>
<body>
<h4>Nome da pessoa: <jsp:getProperty name="pessoaBean"
property="nome" /></h4>
</body>
</html>
Aqui nós estamos usando <jsp:getProperty> para acessar um dos atributos do bean pessoaBean. Poderíamos usar JSTL e EL. Veja:
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<jsp:useBean id="pessoaBean" scope="request"
type="estudos.Pessoa" />
<html>
<head>
<title>Estudos Servlet</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-2">
</head>
<body>
<h4>Nome da pessoa: <c:out value="${pessoaBean.nome}"/></h4>
</body>
</html>
Fiz o mapeamento deste Java Servlet para a URL http://localhost:8080/estudos/meuservlet. Ao chamá-la nós teremos o seguinte resultado: Nome da pessoa: Osmar J. Silva |
Delphi ::: Dicas & Truques ::: Strings e Caracteres |
Como verificar se uma substring está contida no início de uma string em Delphi usando a função AnsiStartsStr()Quantidade de visualizações: 12643 vezes |
Em algumas situações precisamos verificar se uma substring está contida no início de uma string, ou seja, se a string começa com um determinado prefixo. Em Delphi isso pode ser feito com o auxílio da função AnsiStartsStr(). Esta função requer a substring a ser pesquisada e a string alvo da pesquisa. O retorno será true se a substring estiver contida no início da string. Do contrário o retorno será false. Veja o exemplo:
procedure TForm1.Button1Click(Sender: TObject);
var
frase: string;
begin
frase := 'Gosto muito de Delphi e Java';
// vamos verificar se a string começa com "Gosto"
if AnsiStartsStr('Gosto', frase) then
ShowMessage('A frase começa com a substring indicada')
else
ShowMessage('A frase NÃO começa com a substring indicada')
end;
Lembre-se de que esta função diferencia maiúsculas e minúsculas. Não se esqueça de adicionar a unit StrUtils no uses do seu formulário. Para questões de compatibilidade, esta dica foi escrita usando Delphi 2009. |
Python ::: Dicas & Truques ::: Formatação de datas, strings e números |
Python para matemática - Como definir a precisão (casas decimais) na exibição de um valor de ponto-flutuante em PythonQuantidade de visualizações: 15122 vezes |
|
Este trecho de código mostra como definir a precisão com que um número de ponto-flutuante será exibido. Atenção: Arredondamentos podem ocorrer dependendo da redução das casas decimais. Veja o código Python completo para a dica:
def main():
valor = 43.13985765
# com dois dígitos
print("O valor e %.2f" % valor)
# com três dígitos
print("O valor e %.3f" % valor)
# com um dígito
print("O valor e %.1f" % valor)
if __name__== "__main__":
main()
Ao executar este código Python nós teremos o seguinte resultado: O valor é 43.14 O valor é 43.140 O valor é 43.1 |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o cosseno de um ângulo em JavaScript usando a função cos() do objeto Math - Calculadora de cosseno em JavaScriptQuantidade de visualizações: 7559 vezes |
|
Em geral, quando falamos de cosseno, estamos falando do triângulo retângulo de Pitágoras (Teorema de Pitágoras). A verdade é que podemos usar a função cosseno disponível nas linguagens de programação para calcular o cosseno de qualquer número, mesmo nossas aplicações não tendo nenhuma relação com trigonometria. No entanto, é sempre importante entender o que é a função cosseno. Veja a seguinte imagem:  Veja que temos um triângulo retângulo com as medidas já calculadas para a hipotenusa e os dois catetos, assim como os ângulos entre eles. Assim, o cosseno é a razão entre o cateto adjascente e a hipotenusa, ou seja, o cateto adjascente dividido pela hipotenusa. Veja a fórmula: \[\text{Cosseno} = \frac{\text{Cateto adjascente}}{\text{Hipotenusa}} \] Então, se dividirmos 30 por 36.056 (na figura eu arredondei) nós teremos 0.8320, que é a razão entre o cateto adjascente e a hipotenusa (em radianos). Agora, experimente calcular o arco-cosseno de 0.8320. O resultado será 0.5881 (em radianos). Convertendo 0.5881 radianos para graus, nós obtemos 33.69º, que é exatamente o ângulo em graus entre o cateto adjascente e a hipotenusa na figura acima. Pronto! Agora que já sabemos o que é cosseno na trigonometria, vamos entender mais sobre a função cos() da linguagem JavaScript. Esta função, que é parte do objeto Math, recebe um valor numérico e retorna um valor também numérico) entre -1 até 1 (ambos inclusos). Veja:
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos calcular o cosseno de 3 números
document.writeln("Cosseno de 0 = " + Math.cos(0));
document.writeln("<br>Cosseno de 1 = " + Math.cos(1));
document.writeln("<br>Cosseno de 2 = " + Math.cos(2));
</script>
</body>
</html>
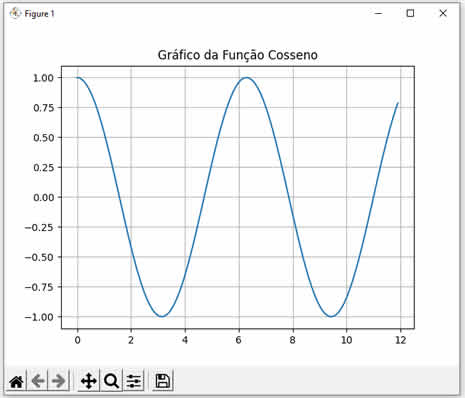
Ao executar este código JavaScript nós teremos o seguinte resultado: Cosseno de 0 = 1 Cosseno de 1 = 0.5403023058681398 Cosseno de 2 = -0.4161468365471424 Note que calculamos os cossenos dos valores 0, 1 e 2. Observe como os resultados conferem com a curva da função cosseno mostrada abaixo:  |
Nossas 20 dicas & truques de programação mais populares |
|
QGIS - Como retornar o título do projeto do QGIS usando PyQGIS e a função title() da classe QgsProject Delphi - Como retornar o caractere a partir de um determinado código ASCII em Delphi usando a função Chr() |
Você também poderá gostar das dicas e truques de programação abaixo |
Nossas 20 dicas & truques de programação mais recentes |
Últimos Projetos e Códigos Fonte Liberados Para Apoiadores do Site |
|
Python - Como criar o jogo Pedra, Papel, Tesoura em Python - Jogo completo em Python com código comentado |
Últimos Exercícios Resolvidos |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





