Você está aqui: Portugol ::: Desafios e Lista de Exercícios Resolvidos ::: Geometria, Trigonometria e Figuras Geométricas |
|
Como calcular a área de um losango em Portugol - Desafio de Programação Resolvido em PortugolQuantidade de visualizações: 637 vezes |
|
|
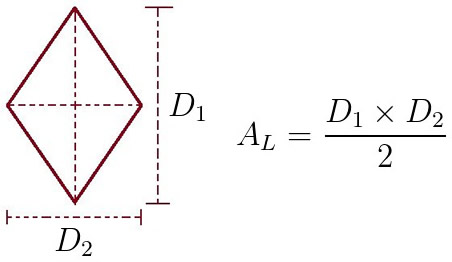
Pergunta/Tarefa: Um losango é um quadrilátero equilátero, ou seja, é um polígono formado por quatro lados de igual comprimento. Um losango é também um paralelogramo. Alguns autores exigem ainda que nenhum dos ângulos do quadrilátero seja reto para que ele seja considerado um losango. A área (em metros quadrados) de um losango pode ser calculada usando-se a seguinte fórmula:  Onde D1 é a diagonal maior e D2 é a diagonal menor. Escreva um algoritmo Portugol que leia a diagonal maior e a diagonal menor e calcule a área do losango. Sua saída deverá ser parecida com: Informe a medida da diagonal maior: 5 Informe a medida da diagonal menor: 10 A área (em metros quadrados) do losango é: 25 Veja a resolução comentada deste exercício usando Portugol Web Studio:
|
|
|
|
|
Mais Desafios de Programação e Exercícios e Algoritmos Resolvidos de Portugol |
Veja mais Dicas e truques de Portugol |
Dicas e truques de outras linguagens |
|
Python - Como usar a função type() da linguagem Python para descobrir o tipo de dados de uma variável |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






